back
General Mobile App
Should You Use Flutter Or React Native For mobile App Development?
By
Suman December 14, 2021 -
746 views
Businesses must find a means to expand their reach in light of technological advancements. And mobile applications are an integral part of it. The average person spends around 90% of their internet time on mobile or web applications. Mobile application development should be drawn closer in such a way that everybody can use the applications.
Nowadays, you will find an expanding interest in applications. Each business is planning to build an application that can be accessible across all stages. An application produced for Android won’t work for iOS and vice versa. Both these stages have crude advancements to construct applications for them independently. You can use Android Studio or Kotlin to create applications for Android. Whereas, iOS requires information on Xcode or Swift. The mobile app developer should be aware of these advancements.
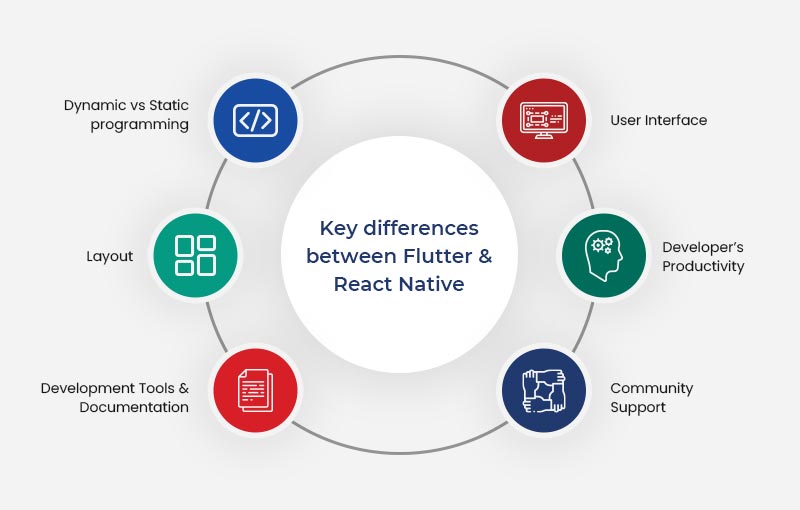
But no need to worry! We would love to help the decision-makers in picking the right tech stack. Here we are going to discuss a comparative study of Flutter versus React Native so that you can make the right decision for mobile application development
In 2015, Facebook constructed and publicly released React Native. It has simple admittance to the local UI parts. And the best part is that the code is reusable. A hot reload highlight is accessible alongside admittance to top-notch outsider libraries. Meanwhile, Google launched Flutter which is an open-source innovation. Flutter contains a powerful environment and offers the most extreme customization. A hot reload include is accessible with quicker code assemblage. Presently let us assess Flutter vs React Native dependent on specific boundaries.
Flutter and React Native Advantages and Disadvantages
Pros of Flutter:
- Hot-reloading: Hot Reloading highlight reflects changes promptly without losing the application state.
- Rich-widgets: Provides rich gadgets that keep the rules of Cupertino (iOS) and Material Design (Android).
- Seamless integration: Re-composing code isn’t required as it effectively coordinates with Java for Android and Swift or Objective C for iOS.
- Quick Shipping: Offers fast emphasis cycles and saves construct time as mobile app testing is required uniquely for one single codebase.
- Codesharing: Codes can be composed and shared across stages simpler and quicker, which makes it ideal for MVP advancement.
Cons of Flutter:
- Tools and Plugins: Libraries and instruments are noteworthy, but it’s not quite so rich as React Native.
- User Interface (UI): Vector illustrations and liveliness support have issues in delivering modules on schedule.
- Operating Platform: Not viable to create applications for tvOS, Android Auto, CarPlay, or watchOS.
- Updates: Cannot quickly drive fixes and updates into applications without going through the standard delivery processes.
Pros of React Native:
- Native Rendering: Users have to locally deliver APIs without the requirement for HTML or CSS markup.
- Performance: Translates the markup of an application to imitate valid UI components but keeps up with superior execution.
- Ecosystem: Leverages rich environment and UI libraries to consequently re-render application appearance with each state change.
- Debugging: Provides availability to troubleshooting devices and error details.
- Hot-reloading: This allows it to add new codes straightforwardly into a live application.
Cons of React Native
- User Interface: Native delivery of APIs may not help specific native UI components, which might make the UI look somewhat off.
- Tools and Plugins: Third-party libraries that can be utilized for better execution may frequently end up being obsolete.
- Performance: Does not help equal stringing and multi-handling, bringing about slow execution.
- Debugging: Chrome debugger may be awkward to alter, review codes, and UI components appropriately.
The distinction between the exhibitions of React Native and Flutter is very easily proven wrong. The particular local area of both Flutter and React Native are somewhat partitioned over the subject ‘execution’. Because every little thing about them sounds great as far as agility and speed are concerned. Notwithstanding, React Native has likewise received some analysis for its exhibition because of the association of native modules and third-party libraries.
We should make a plunge somewhat more exhaustively to find out with regards to the Flutter vs React Native execution contrast. For this, we will think about a basic mobile” application with one basic picture that worked with both Flutter and React Native.
Popular Apps made with Flutter
- Google Ads – Leveraged Dart units, Firebase AdMob augmentations, and Flutter’s static utility classes to give a versatile client experience across iOS and Android.
- Tencent – Under five designers, made an associated and imparted versatile mobile experience for users to multi-stage support.
- Alibaba – Developed a solitary tap travel insight for all applications while keeping a high casing rate and keeping a solitary codebase.
- eBay – By consolidating Flutter and Firebase, we had the option to assemble autoML for eBay Motors.
- BMW – Offering raised UI by overseeing them with shudder alliance and flutter bloc.
- Reflectly – Migrated to Flutter from React Native and further developed information synchronization by making top-notch information occasions with the StreamBuilder gadget.
Numerous other well-known applications worked with the Flutter system.
Popular Apps made with React Native
- Facebook – Designed a solid, strong portable mobile UI with simple navigation.
- Walmart – Enhanced the user experience by making liquid in-application animations that mirror native highlights & features.
- Bloomberg – Streamlined, simple to-get to, customized, and redid content for users, including highlights for automated code reviving.
- Instagram – Implemented pop-up messages through a WebView, staying away from the need to make navigation foundations.
- SoundCloud – Eliminated the delay among iOS and Android refreshes and fixed variants.
- Wix – Developed configurable navigation and screen decisions with a serious level of speed and agility.
Which is better for mobile application development?
It’s hard to pick a winner. Both Flutter and React Native have their own arrangement and set of benefits and drawbacks. React Native is a more settled and established mobile app development platform, while Flutter has received positive developer surveys.
Which is quicker, Flutter or React Native?
Once more, the two models rush to fulfill all necessities. Flutter uses Dart, and the JavaScript Connection to speak with local parts. Flutter is usually a bit faster.
Will Flutter replace/supplant React Native in mobile app development?
Despite the fact that determining the future is unimaginable, Flutter has the ability to rise above all limits. Flutter prepares us for a more confident future.
What particulars of Flutter would it be a good idea to know?
- Both Flutter and React Native share an extraordinary arrangement for all intents and purposes since the two of them acquire the React esteems.
- Flutter offers stage explicit UI libraries.
- Flutter kills the extension and discusses straightforwardly with the OS’s channel heart.
Is React Native an imminent structure to study?
- A fundamental comprehension of JavaScript is adequate to start fostering an application.
- React Native is a cross-stage framework that advances the reusability of code.
- React Native will dispense with the extension by carrying out a cutting-edge fabric design.
Conclusion:
Flutter is an imposing contender to React Native. However, now and again, Flutter beats React Native as well as the other way around.
Taking everything into account, both Flutter and React Native are hearty answers for cross-stage application creation. And both of them give mobile app developers a basic application advancement experience.
React Native is a great structure for creating fundamental local and cross-stage programming. On the other hand, Flutter dominates at the iterative turn of events and MVP applications.